Font FOUT
ابوبكر هلال محمد
منذ أكثر من عامين
3 دقائق للقراءة
531 كلمة
سندوش اليوم خفيف جدا وفي نفس الوقت عندو مردود في وجهة نظر المستخدم النهائية ولو ما عالجتو ببقي زي الحاجه الما ظابطة كده. ده هيوضح خلال الشرح باذن الله وفي المقال ده انا هخت المصادر طوالي قصاد اي معلومة شلتها من المصدر حقها
يعني شنو FOUT ؟؟ #
بتعني ظاهرة فلاش النص غير المحسن
بمعني اصح لمن تجي تستخدم خط م منزلو عندك وبتستخدمو من النت كتير بنلاحظ لمن ندخل مقالات اول مرة المقال بظهر وخطو بظهر عادي وفجاة كده تلقي الخط شكلو اتغير صح اها هنا الحته ده بتسمي FOUT بمعني ده بسمهو فلاش النص غير المحسن (Flash of Unstyled Text )يعني الحكاية بتكون زي فلاش كده بتحصل نتيجة تغير الخط
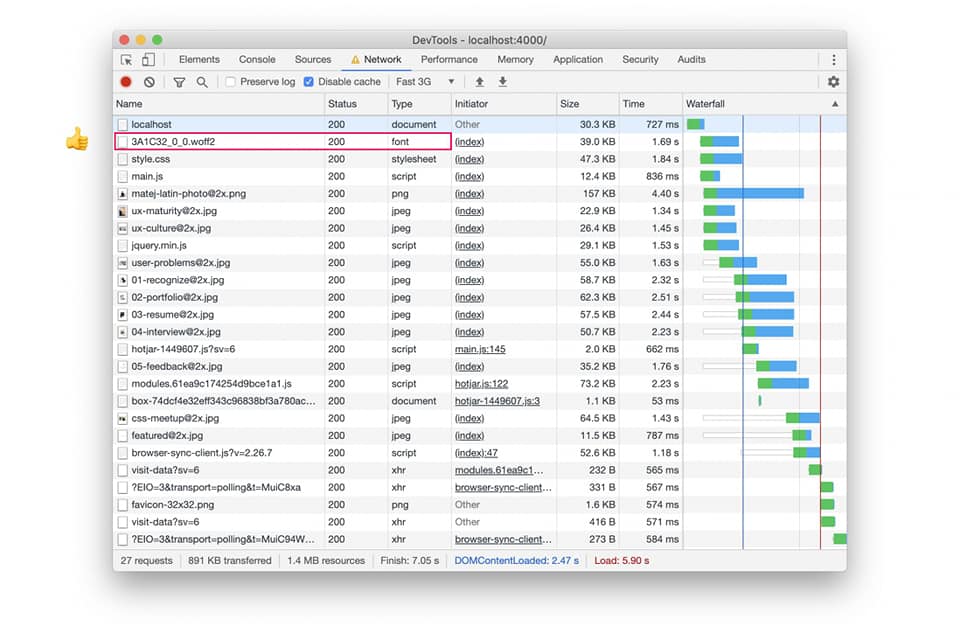
طيب الحكاية ده بتحصل نتيجة لانو الخط بتحمل بعد ما الموقع تتحمل ملفاتو تمام زي ما في الصورة ده بتوضح بعد اتحمل الموقع بعدها بتحمل الخط FOUT

طيب الحلول الكانو بستخدموها المطورين كذا حل لحل مشكلة فلاش النص الغير محسن البظهر نتيجة لتحميل الخط بعد ملفات الموقع هخت صورة مقتبسة من مقال بتوضح تحميل الخط بعد ملفات الموقع اول الحلول استخدام خاصية FONT PRELOADING الجاية من خاصية preload معني الخاصية التحميل المسبق فهمها بتيح ليك عمل طلب جلب الخط في ال head وهي واحدة من سمات rel من خصائص العنصر
<link>يعني بفهم بسيط ده بتخلي الخط يحمل اول حتن بعدين تظهر المحتوي بتاع الصفحه طيب استخدمها كيف عادي ساهل في اللينك بتاع الخط
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin"/>
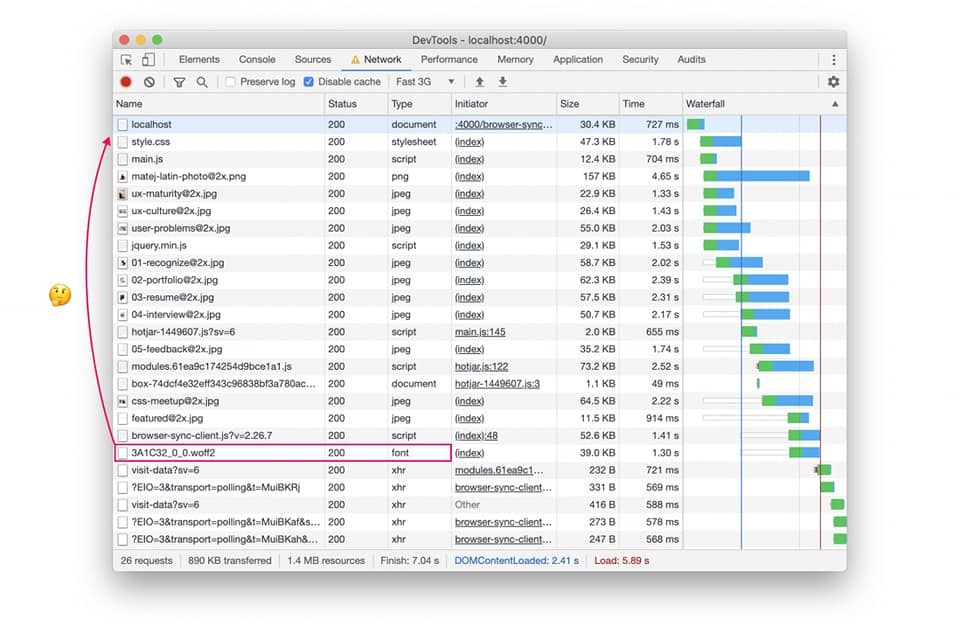
كده الخط هيتحمل اول بعديها حتن تظهر الصفحة وبالخط بتاعك الجايبو من النت وهنا يكون اتخلصنا من FOUT
صورة مقتبسة من المقال الاصلي توضح تحميل الخط بعد تحميل ملفات الموقع مما يؤدي الي حدوث ظاهرة فلاش النص غير المحسن FOUT
صورة توضح تحميل الخط بعد استخدام خاصية preload
صورة توضح تحميل الخط اول قبل ملفات الموقع وتجهيزه للتخلص من ظاهرة FOUT بعد استخدام خاصية preload في استدعا الخط
لو عاوز تقرا اكتر عن خاصية preload ؟ هرفق مصادر تحت ليها وهي علي فكرة ممكن تستخدمها في حاجات كتيرة غير الخط زي الفديو الصوت... الحل التاني ممكن تستخدم خاصية
font-displayالخاصية ده بتستخدم مع خاصية
font-faceبتخليك تتحكم في الخط وعندها قيم زي
| English | عربي |
|---|---|
| auto | افتراضي |
| block | اخفاء |
| Swap | تبادل |
| Fallblack | احتياطي |
نحن بتهمنا قيمتين منهم اللي هم. Block, swap عشان نخفي FOUT الاولي بنكتب في خاصية ال
font-face
@font-face {
font-family: 'MyWebFont';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
font-display: block;
}
هنا البحصل شنو الخاصية
font-display:block;بتخفي اي محتوي بستخدم الخط ده لحدي ما الخط يحمل حتن يظهر المحتوي بالخط المحمل وهنا بتلاشي FOUT خاصية ال
font-display:swapبتعمل تبادل يعني كل ما يتحمل جزء من الخط بتظهر جزء من المحتوي يعني شوية شوية
لحدي هنا برجع ليك انت تستخدم اي طريقة في الطرق ده والبناسب الموقع والمحتوي حقك
المصادر
خاصية font-display(css-tricks)
خاصية(developer mozilla) font-display