css logical
ابوبكر هلال محمد
منذ أكثر من عام
1 دقائق للقراءة
160 كلمة
في مقال سابق اتكلمت عن css logical او شاركت مقال يتكلم عنها
هي مهمة جدا
بتفيد في انو ما هتحتاج تاني لي تنسيق بالعربي وبالانجليزي في نفس الوقت هتستخدم تنسيق يشتغل علي كل اللغات
يعني ناخد كمثال
عاوز تعمل حواف من الشمال
فالعادي
.element {
border-left: 2px solid #ccc
}
في اللغة العربية هتجي تغير الحواف ده لليمين طبعا لانو الاتجاه اختلف
[dir="rtl"] .element{
border-right:2px solid #ccc
}
الحكاية ده في خواص كتير هتعمل كده طوالي
طيب الcss logical حلت المواضيع ده في اي خواص بالشاكلة ده
في مثالنا الفوق هتستخدم كود واحد هيشتغل في العربي والانجليزي
.element{
border-inline-start:2px solid #ccc
}
لاحظو للخاصية inline-start محل ما تبدا الاتجاه
هل ده الخاصية ده بس المتوفرة
الاجابة لا لا
خواصها كتيرة بس ده للشرح والايضاح
ملاحظة
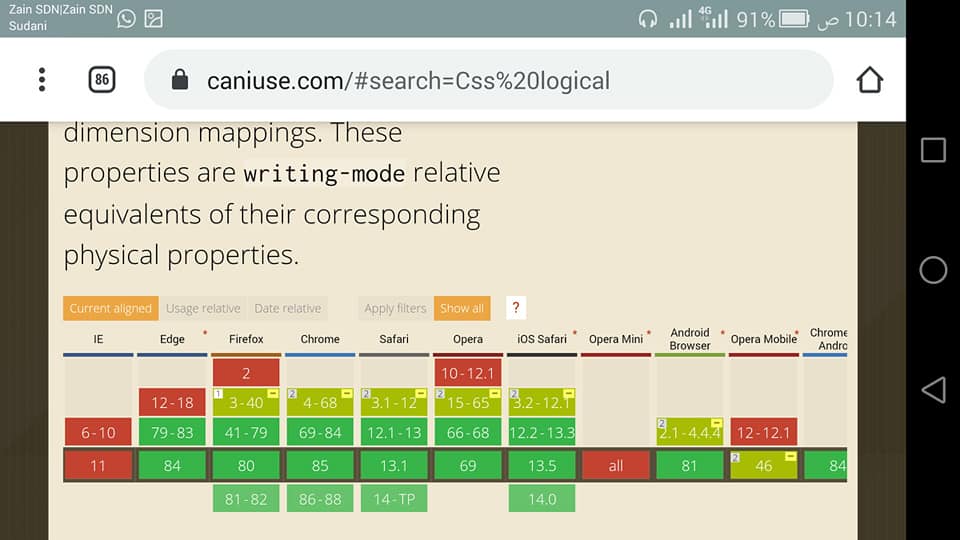
الخواص ده لسه المتصفحات ما بدعمها بالشكل الكامل بتاريخ هذا المقال وربما تدعم في المستقبل
صورة للتوضيح
المصادر