How to make an image responsive
ابوبكر هلال محمد
منذ 8 أشهر
1 دقائق للقراءة
171 كلمة
كيف تخلي الصور تكون متجاوبة مشاكل الصور كتيرة وبتكون ذات احجام مختلفة وبتواجه ناس كتيرة مشكلة كيف اخلي الصورة متجاوبة في كافة الشاشات مع الحفاظ علي دقتها وحجمها ان شاءالله في السندوش ده هناخد طريقة بسيطية وسريعة
طيب هشرح بي مثال متعودين نشوفو طوالي اللي هو ال card
دايما بكون فيهو صورة وتحت عنوان ونص او وصف بنكون عايزن نضع الصور في شكل cover
والصور ما بتجي كلها بمقاس واحد الموجودة
الحل انك بتضع الصورة داخل عنصر وبتديهو مقاسات معينة مثلا طول 200 بكسل وعرض 100
وبتدي الصورة بداخله طول 100 في المئة وعرض كذلك 100 في المئة
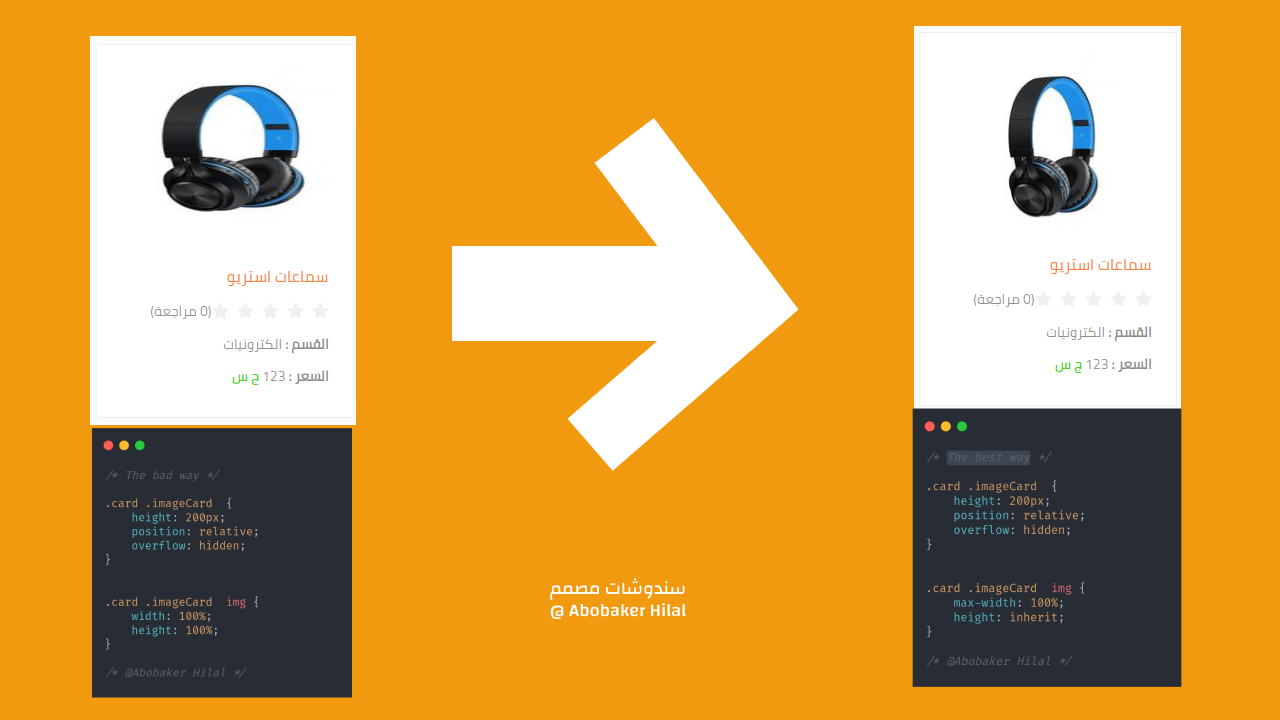
الكود مثلا

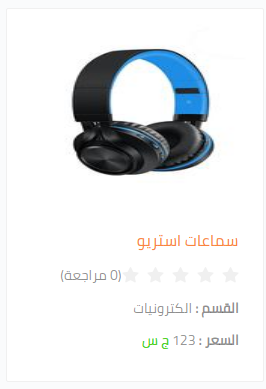
وبكون شكل الصورة في البطاقة بكون كده

تلاحظ الصورة مش مظبوطة وبايظة وما ماخدة حجمها الطبيعي
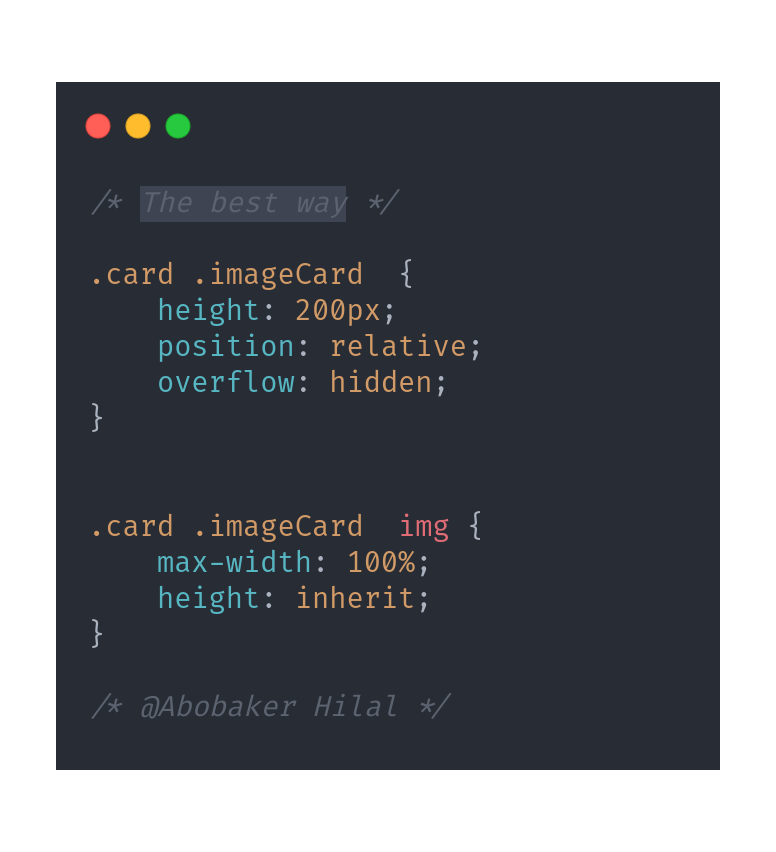
طيب عشان نحل المشكلة ده بندي الصورة جو العنصر
max-width:100%;
height:inherit; // or auto
الكود

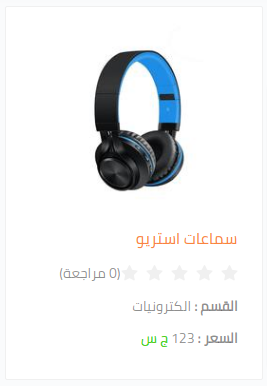
وشكل الصورة داخل البطاقة هيظبط وتبقي بي حجمها الطبيعي

ده حاجة بسيطة كده
ملخص السندوش